제목이 상당히 뜬구름잡는 느낌인데 이게 정확히 어떻게 표현을 해야할지 모르겠더라구요. 다크 모드를 사용하기 위해서 스킨을 변경했는데 그거 말고는 온갖 불편함으로 가득찬 왓에버를 좀 입맛대로 바꿔봅시다.
왓에버는 카테고리를 아예 보여주지 않는다는 치명적인 단점이 있습니다. 그나마 다행인건 글을 맨 밑으로 내리면 같은 카테고리에 있는 글을 묶어놓은 블럭이 있다는게 카테고리로 접근하는 유일한 방법인데요. 블로그를 오래 운영하셨거나 여러 주제로 카테고리를 분화해서 사용하시는 분들한테는 압도적으로 불편한 스킨입니다.
그걸 해소해주는게 원더바웃님의 왓에버 카테고리 메뉴 넣기 입니다. https://wonderbout.tistory.com/39
해당 방법을 따라하시면 중앙정렬의 경우 상단에 카테고리메뉴가 생기고 좌측정렬의 경우 왼쪽에 카테고리 메뉴가 생깁니다. 좌측정렬을 쓰시는 분은 아마 모르셨겠지만 중앙정렬을 사용하면 상단 메뉴바가 스크롤을 내리면 바로 보이지 않기때문에 글을 읽다가 다른 카테고리로 접근하려면 맨 위로 스크롤을 올려야만 한다는게 상당히 불편합니다. 그럼 좌측정렬을 쓰지?라고 생각하신다면 할 말은 없지만 균형감이 있는 중앙정렬쪽이 훨씬 제 취향이기 때문에 저는 해당 사항을 개선하는 쪽으로 마음을 먹었습니다.
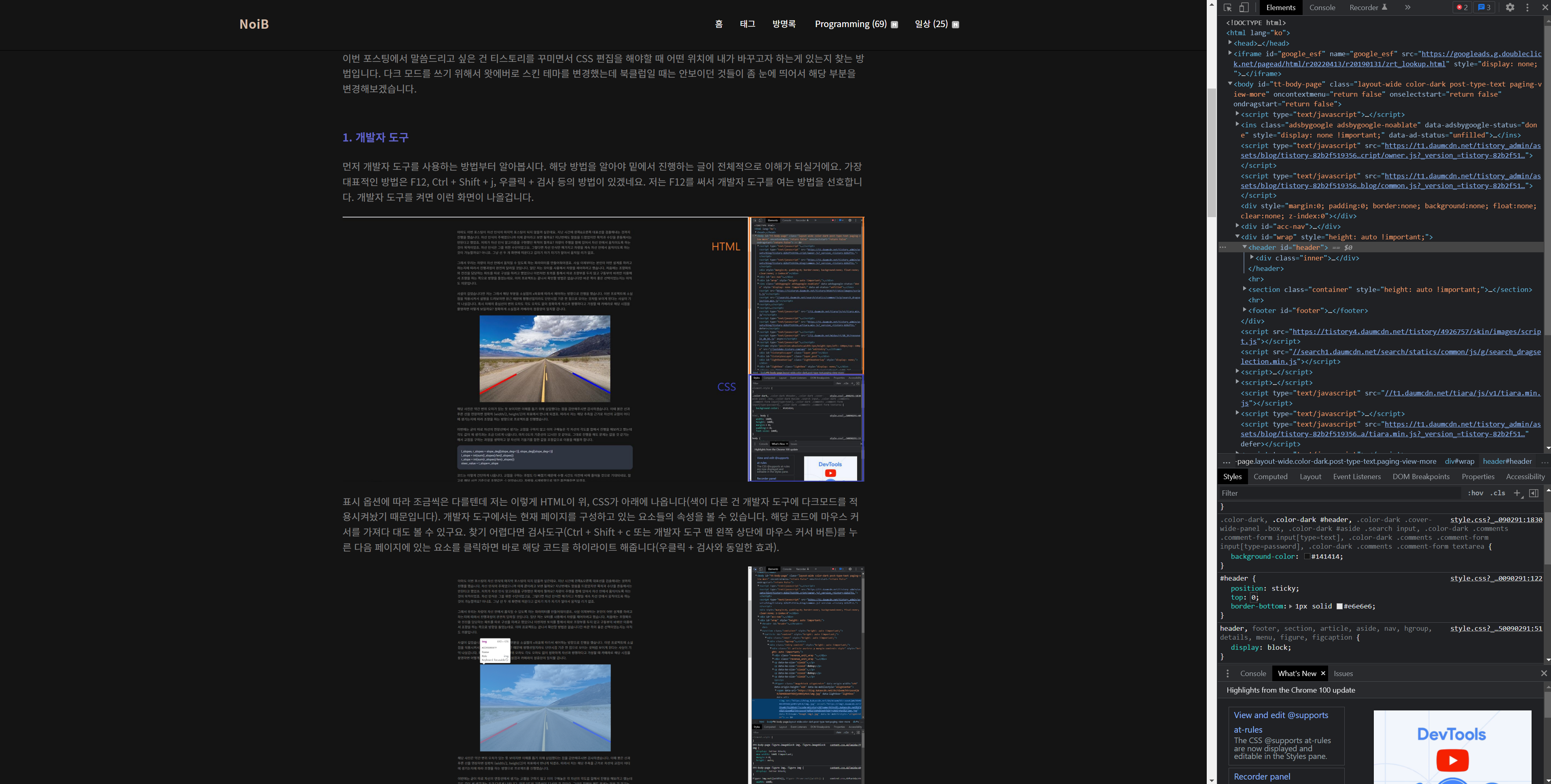
그래서 좀 찾아보니 헤더 포지션을 sticky나 fixed로 변경하면 문제를 해결할 수 있다는 글을 발견해서 바로 진행해보기로 했습니다. 일단 먼저 header의 CSS위치를 찾아야겠죠. 이제는 익숙해진 개발자도구-검사도구를 이용해서 헤더를 클릭해주세요(해당 내용을 잘 모르시겠다면 이전 포스팅을 먼저 봐주세요). https://justduke.tistory.com/96
[CSS]티스토리 CSS 위치 찾기 및 편집
어제 문득 블로그를 다크모드로 쓰고 싶은 생각이 들어서 별 생각없이 스킨 변경을 진행했었는데요. 안내메시지가 나왔음에도 그냥 생각없이 넘겨 버렸더니 모조리 초기화 되어버리는 사단이
justduke.tistory.com
그렇게 해서 고칠 위치를 찾았다면 바로 스킨 편집으로 갈게 아니라 먼저 바꿔서 잘되는지를 확인해야겠죠.

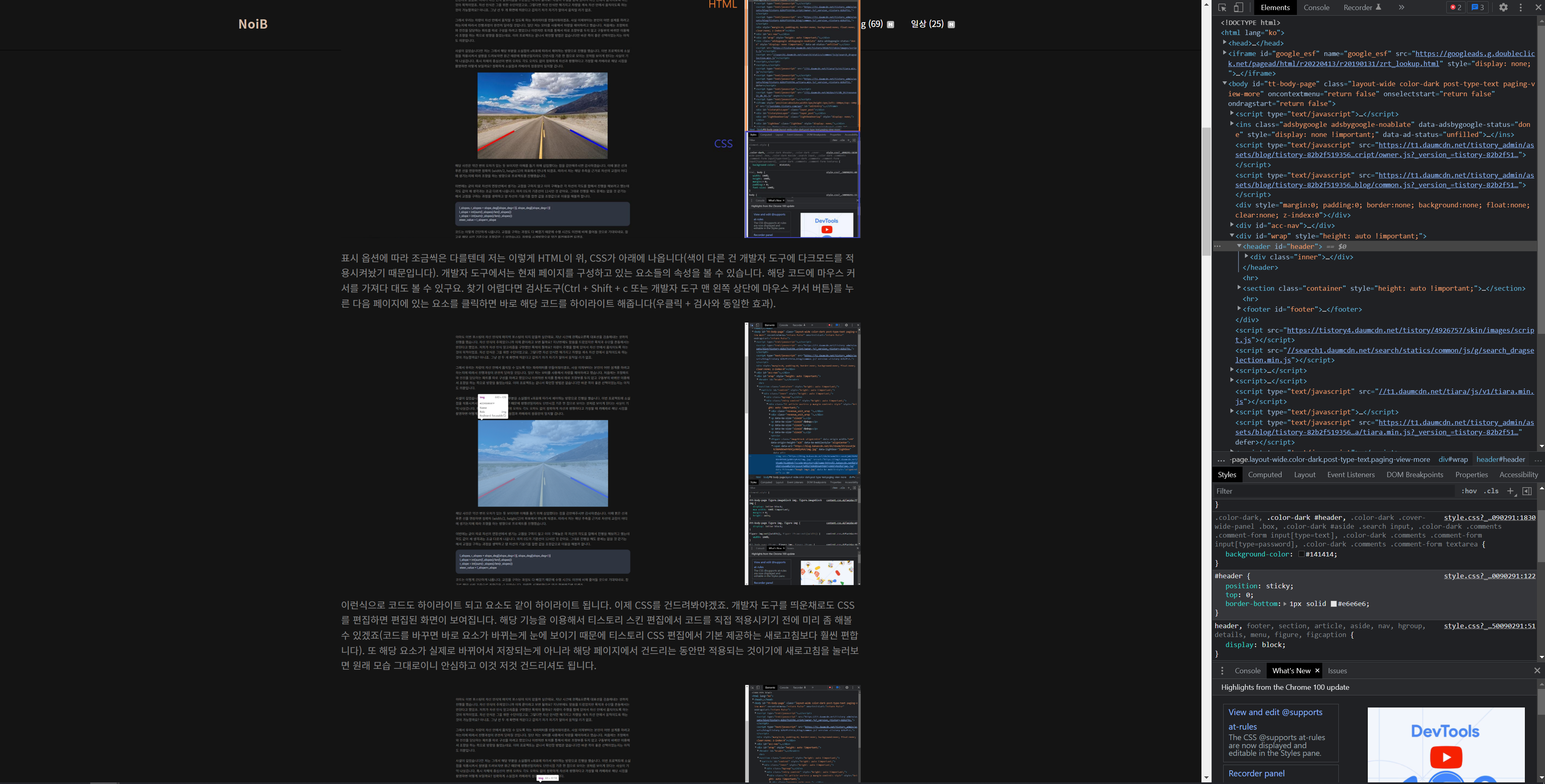
이렇게 간단하게 되다니...하고 감탄하면서 스크롤을 내려보던 찰나 뭔가 이상한 걸 발견했습니다.

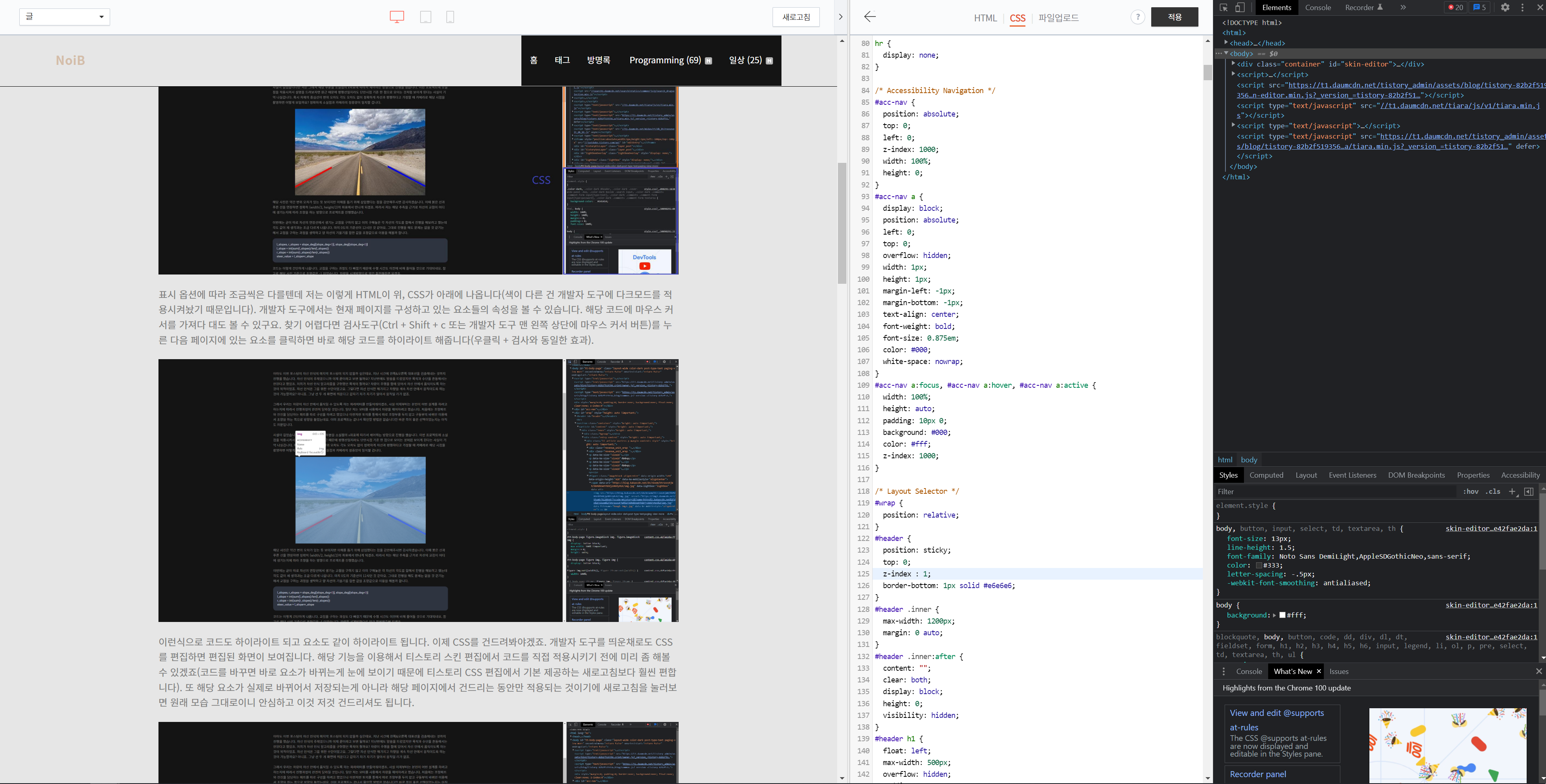
눈치채셨나요? 이미지가 상단바 위로 올라가서 메뉴를 가려버립니다. 몰랐더라면 그냥 여기서 멈췄겠지만 알아버린 이상 이걸 해결하지 않을 수는 없었어요. 그래서 또 좀 찾아본 결과 z-index라는 것을 보게 됐습니다. 추측입니다만 z방향의 노출 순서를 정하는 듯한 느낌이 드는데요(포토샵의 레이어를 생각하시면 이해가 편하실 것 같습니다). 기본적으로 따로 적혀있지 않다면 auto라고 하는데 저는 과감하게 100 집어 넣어봤습니다(숫자가 클수록 보여지는 우선도가 높아집니다). 그리고 좀 잘 보이게 색도 한 번 변경해봤어요.

이미지가 가리지도 않고 깔끔하게 제일 상단에 카테고리 메뉴가 위치하는 것을 확인할 수 있습니다. 이제 마음이 좀 편해졌습니다. 참고로 z-index도 top:0; 아래에 써주시면 잘 작동합니다.
뭐든지 처음 시작할 때는 참 재밌는 것 같습니다. 난이도도 별로 안어렵고 피드백이 즉각적으로 오는 것도 재미를 끌어올려주는 요소 중 하나 인 것 같아요. 다음에 또 프론트엔드를 좀 건드리게 되면 해당 내용으로 포스팅을 해보겠습니다. 간단한 내용이었지만 도움이 되셨으면 좋겠네요.
'Programming > CSS' 카테고리의 다른 글
| [CSS]티스토리 글 쓰기 배경색 변경하기 (0) | 2022.06.07 |
|---|---|
| [CSS]티스토리 CSS 위치 찾기 및 편집 (0) | 2022.04.16 |

