최근에 다시 블로그에 글을 좀 열심히 쓰기 시작하면서 예전에 썼던 글들을 하나씩 보면서 다듬는 중인데, 유튜브 동영상의 하단 공백이 엄청 많이 잡히는 문제가 있어서 그걸 해결하려고 하다가 뭔가 다른 걸 건드렸는지 유튜브 링크를 불러오는데 갑자기 시간이 엄청 오래 걸리게 되었습니다. 알아보니 원래 오래 걸리는 작업인데 보통 페이지에서는 Back-thumbnail만 띄우고 실제로 사용자가 재생을 눌렀을 때 영상을 로딩하도록 하는 방식을 통해서 그런 문제를 해결한다고 하더라고요(아마 제가 그것과 관련된 부분을 지운 것이겠죠). 그래서 이런 해결방법을 찾다 보니 상당히 유용하다고 생각되는 링크가 있어서 가져와봤습니다.
PageSpeed Insights 라는 사이트인데 해당 사이트에서 본인이 궁금한 URL을 입력하면 해당 페이지의 로딩 시간과 로딩 시간을 줄이기 위한 방법들을 제공해주는 사이트입니다.
https://pagespeed.web.dev/?utm_source=psi&utm_medium=redirect
PageSpeed Insights
올바른 URL을 입력하세요.
pagespeed.web.dev
아래에는 제 블로그 중 유튜브 링크가 있는 아무 페이지를 집어넣어 본 결과인데요.

이렇게 페이지에 대한 성능 측정을 한 다음,

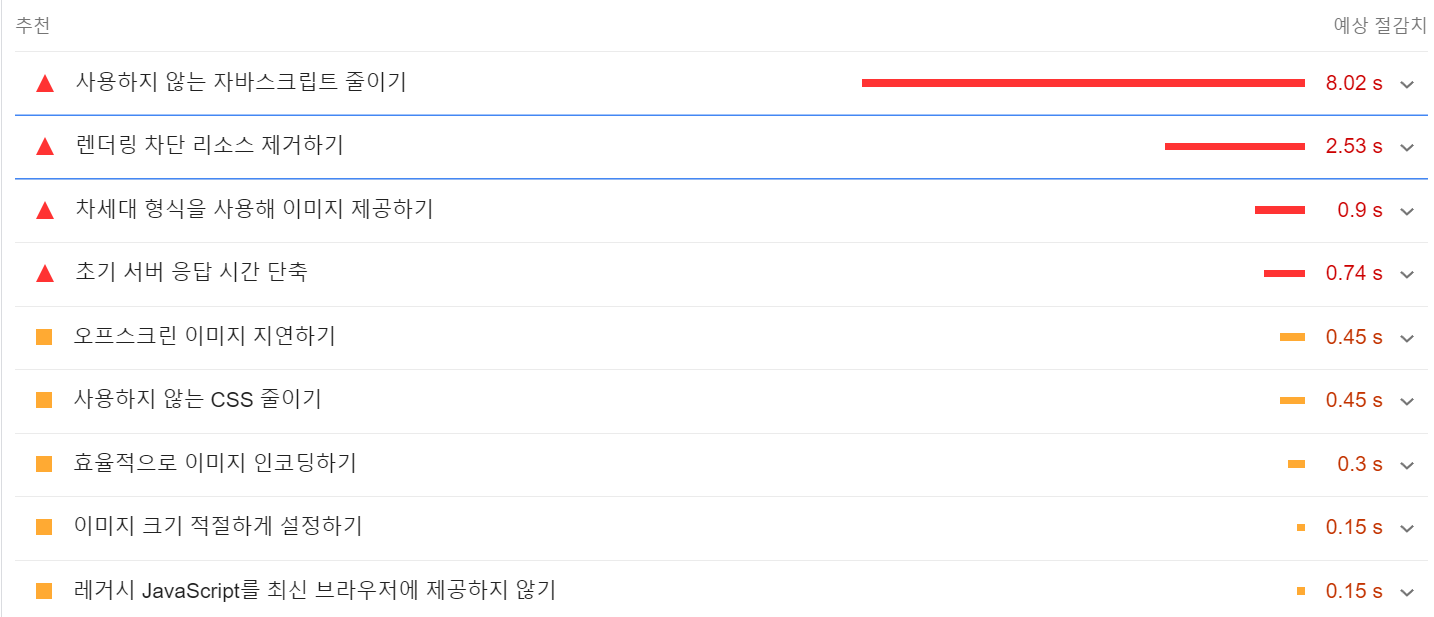
어떻게 하면 좀 더 페이지 로드 속도를 개선할 수 있는지에 대한 방안을 제시합니다. 예상 절감치 옆의 ∨ 이 버튼을 누르면 보다 상세한 내용을 확인 가능합니다.
뭔가 이걸 보니 제공해주는 탬플릿 말고 직접 블로그 테마를 만들어보고 싶다는 생각이 들었네요. 프론트엔드도 정말 성능 향상을 위해 많은 노력을 해야 한다는 사실을 알아서 좋았습니다. 천천히 블로그 탬플릿을 구상해보고 언젠가는 직접 만든 탬플릿으로 바꿔보고 싶네요.
'Uncategorized' 카테고리의 다른 글
| [Javascript]var, let 그리고 hoisting에 대해 알아보자 (0) | 2023.11.08 |
|---|---|
| ChatGPT란 (0) | 2023.02.11 |
| [Python]파이썬 코드는 어떻게 작성해야할까? - PEP 8 (0) | 2022.11.22 |
| [Python]함수 또는 메서드를 변수로 선언 및 할당 (0) | 2022.11.13 |

